JavaScript AST Walker
JavaScript ASTを見て回る
Agenda
- JavaScript ASTとは
- JS AST Structure
- JS AST as JSON
- Try JavaScript AST
- パーサ
- ジェネレーター
- ここまでのまとめ
- More detail
- コードカバレッジツール
- istanbul-html
- istanbul-karma
- blanket
- [ESLint](https://github.com/nzakas/eslint "ESLint")
- [reQUnit](https://github.com/azu/reQUnit "reQUnit")
- reQunit : before
- reQunit : after
- [regenerator](https://github.com/facebook/regenerator "regenerator")
- [grasp](http://graspjs.com/ "grasp")
- [esgraph + graphviz](https://github.com/azu/esgraph-graphviz-online)
- detail
- TreeWalker
- JavaScript AST Traversal lib
- Traversal
- AST変換
- [Rephrase](https://github.com/puffnfresh/rephrase "Rephrase") example
- Other
JavaScript ASTとは
- AST(Abstract Syntax Tree) は コードをパースした構文木
- Mozilla JavaScript AST(Parser API) がデファクト
- JS ASTはJSONで表現される
SpiderMonkey Parser API: A Standard For Structured JS Representations // Speaker Deck を参照
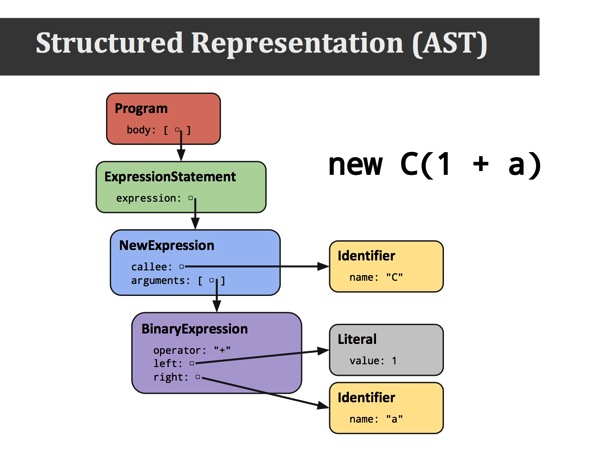
JS AST Structure

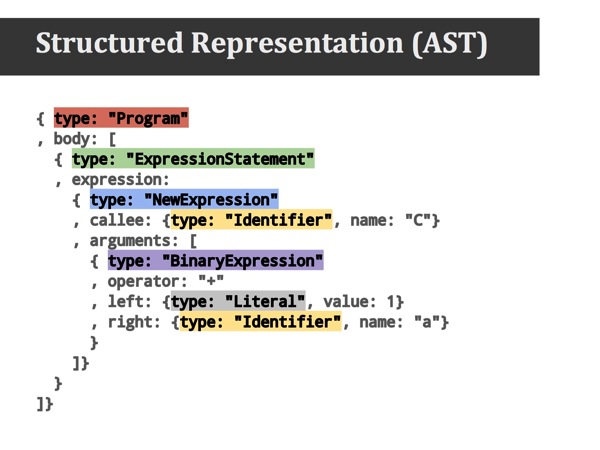
JS AST as JSON

Try JavaScript AST
- Esprima: Parser
- パーサーをオンラインで試せる
- metajs: visualize javascript AST execution
- ASTレベルでJavaScriptをステップ実行できる
- SpiderMonkey Parser API: A Standard For Structured JS Representations // Speaker Deck
- JavaScript Syntax | grasp - JavaScript structural search and replace
- ASTのidentifierとJS Codeの対応が分かりやすい
パーサ
JavaScriptのコードから JS ASTを生成する
ジェネレーター
- escodegen
- JS AST から JavaScriptのコードを生成する
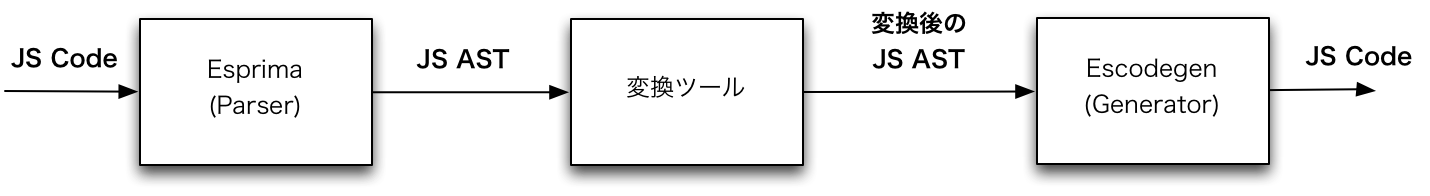
JS Code -> esprima -> AST -> escodegen -> JS Code
parse(generate(parse(code))) === parse(code)ここまでのまとめ
- パーサ
- esprima - コードからASTを生成する
- ASTを扱うツール(このスライドの主題)
- JS ASTを別の形に変換/チェック/最適化等
- ジェネレータ
- escodegen - ASTからコードを生成する

More detail
どんなもので使われてるの?
コードカバレッジツール
- istanbul
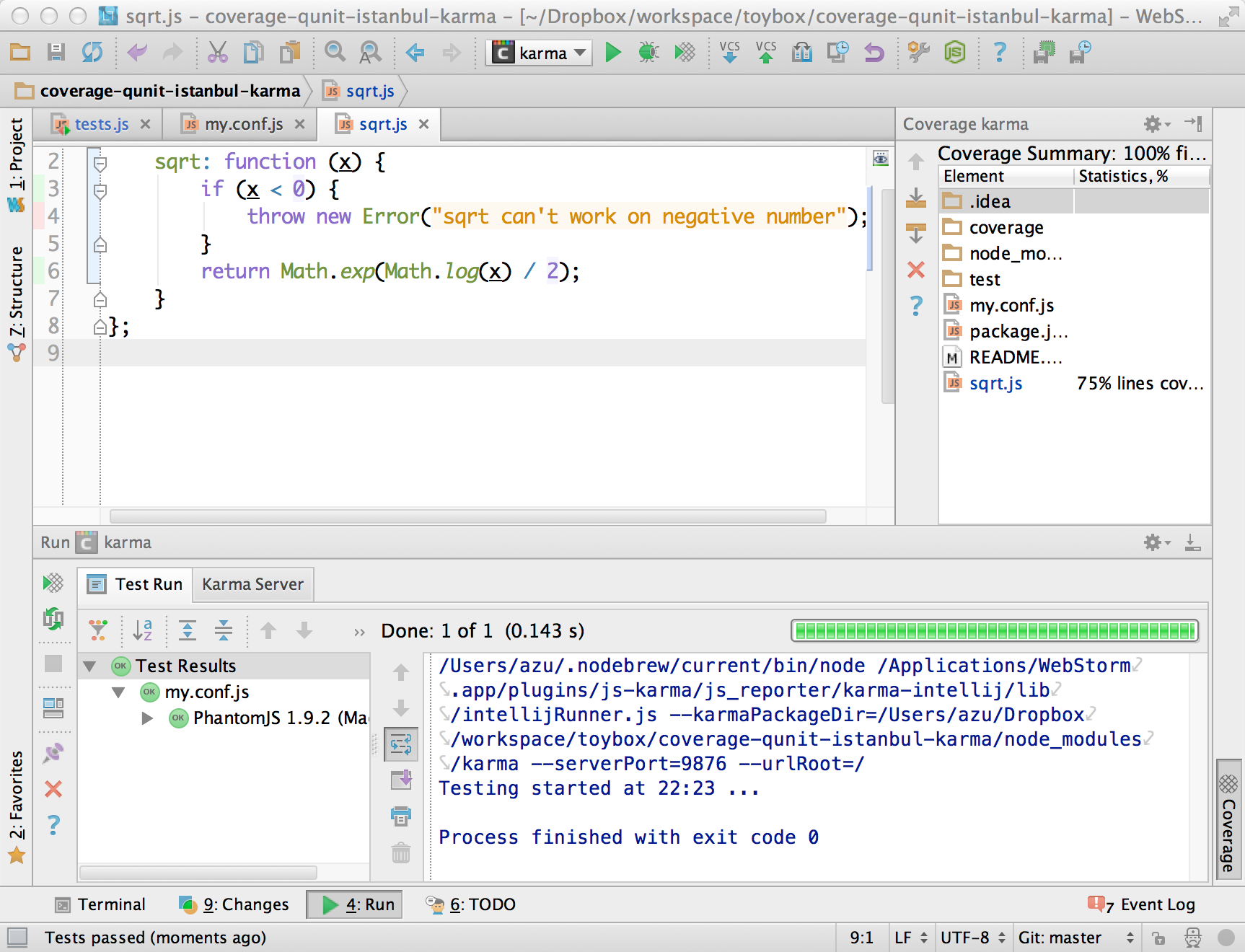
- WebStormとも連携できる - Karma - Coverage
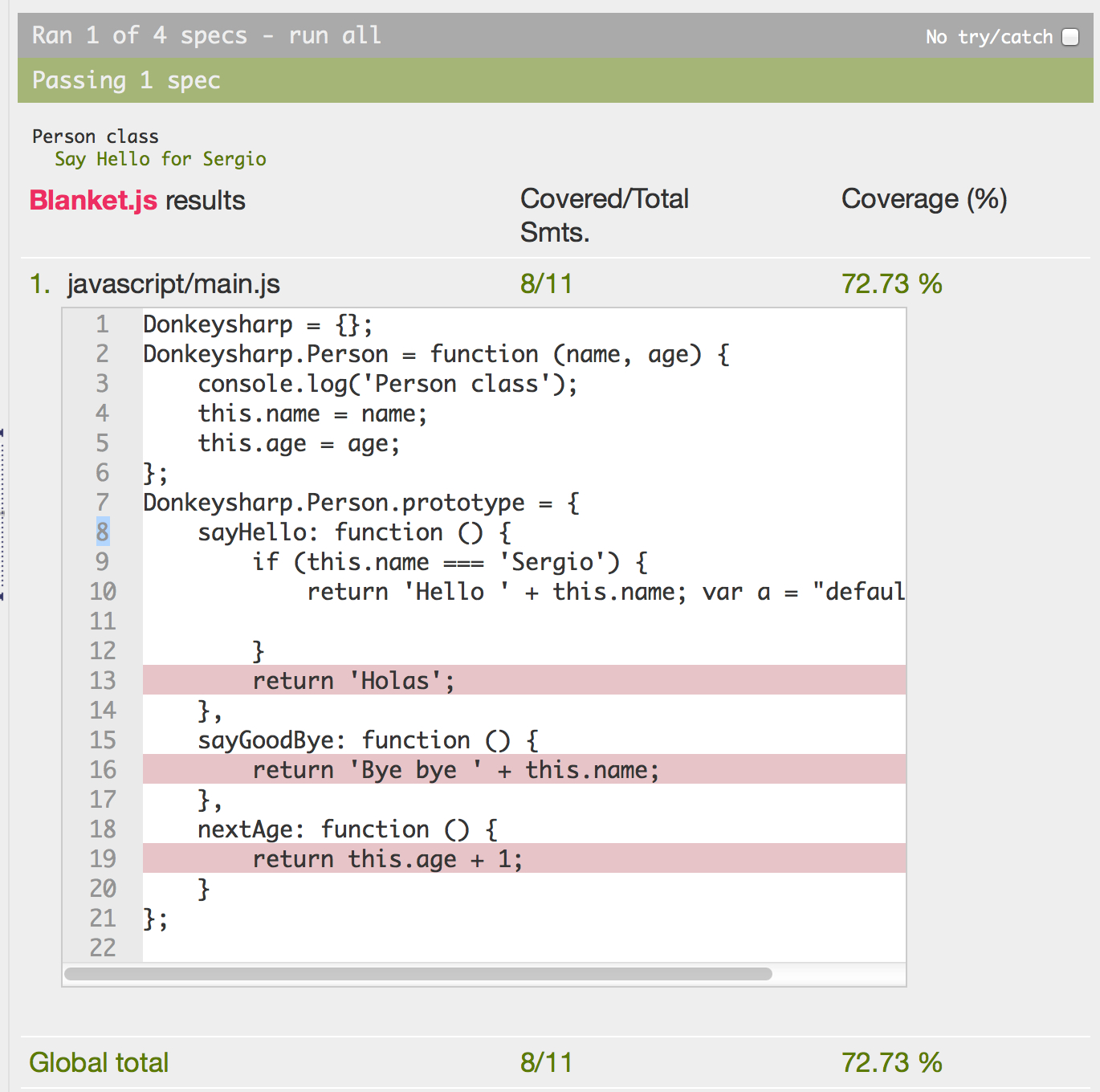
- blanket.js
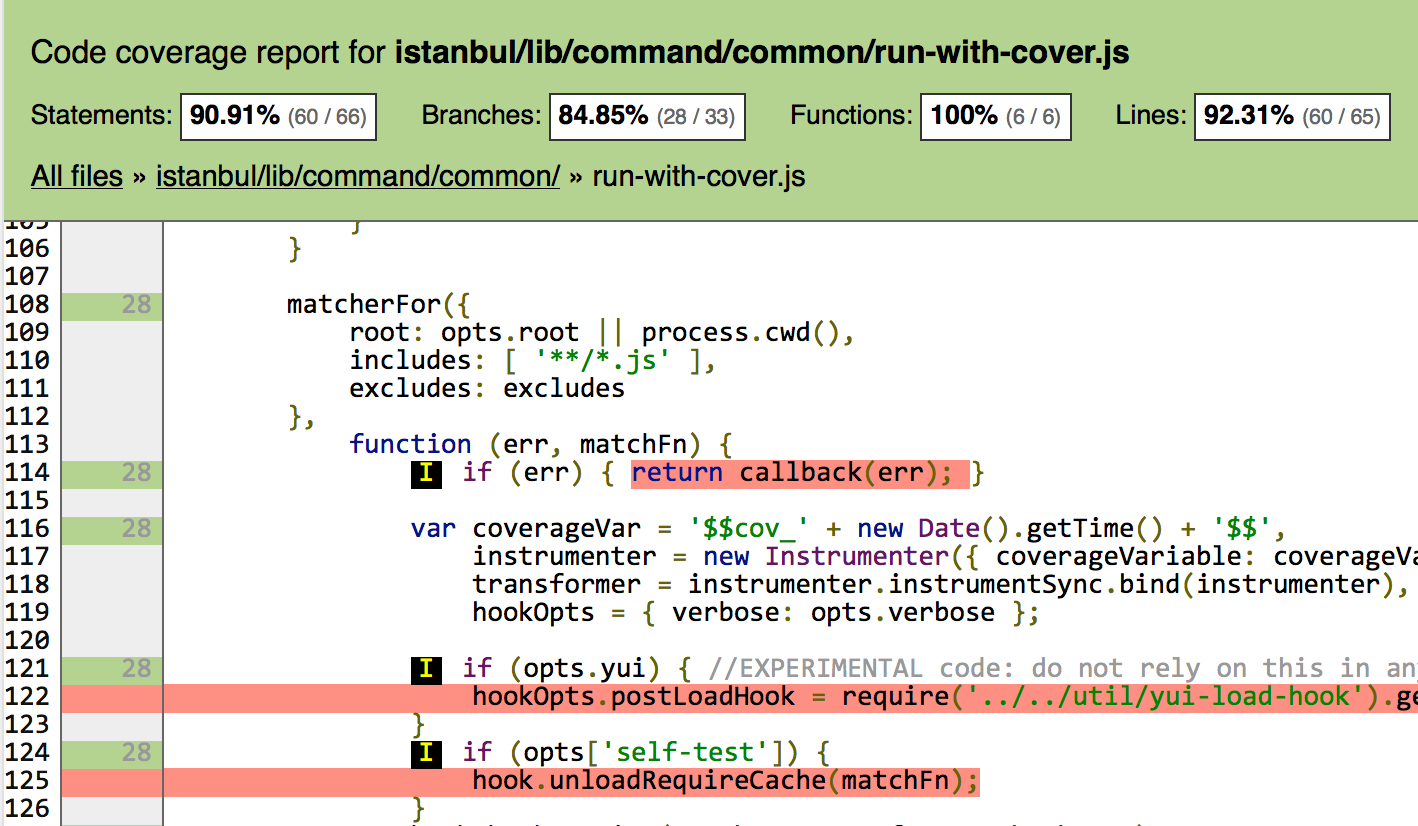
JS ASTを変換して、コード上にカバレッジ検出コードを埋め込んでいく
istanbul-html

istanbul-karma

blanket

ESLint
- JS ASTをチェックすることでLintを行えるツール
- プラグインを書くことで、Lintを追加できる
- 初めてJS ASTを触るのにもいいかもしれない
- ESLint 0.1.0がリリースされたので、JSHintとの違いやプラグインの書き方について | Web scratch
reQUnit
- QUnitで書かれたテストをJasmineなどに変換
- 構造的な違いはJS ASTのnodeを移動させる
- assertion等のメソッドはRephraseで変換
reQunit : before
Qunit
reQunit : after
Jasmine
regenerator
grasp
- grep + sed + JS AST
- Example Query を元にASTと一致している箇所を検索/編集するCLI
$ grasp -e "return __.length > __" lib/reQUnit.js
58: return node.expression["arguments"].length > 1;esgraph + graphviz
DEMO
detail
- ソースコード : esgraph + graphviz
- Swatinem/esgraph がASTからgraphvizのdot形式に変換
- Node専用になってたのでbrowserifyでブラウザで動くように変換
- Emscriptenでgraphvizをコンパイルしたviz.jsでSVGとしてレンダリング
どうやってツールを書くの
TreeWalker
- 木構造といえばTraversal
- TreeWalker
- DOM を traverse するDOM API
- JavaScript初級者から中級者になろう:七章第三回 条件を満たすノードをまとめて処理する: TreeWalker
JavaScript AST Traversal lib
- ASTを走査するライブラリ.
- 低レイヤーに近いので、他のライブラリがこれの上に成り立ってる事が多い
- estraverse
- JS AST traversalのデファクト
enter,leave,replace
- ast-traverse
pre,post,skipProperty
Traversal
- millermedeiros/rocambole
- 通常はコードとコメントのTreeは別れているがlinked listで辿れるようになってる
nextやprevでコードのイメージそのままたどっていける- これのために
tokenという、nodeより小さい概念が導入されてる(独自っぽい?) - traversalのメソッドも持ってるので便利
ASTセレクタ
- cssauron
- CSSセレクタみたいなものを以下に対して行える
- HTML,JSON,GLSL AST, JavaScript AST
- esquery
- CSSセレクタみたいな感じ実装
- estraverse ベース
- phadej/jsstana
- S式のパターンマッチ
AST変換
- node-falafel
- AST traversal + update
- AST Query
rename,delete,insertAfterなどnodeを操作するライブラリ
- Rephrase
- GHCのRewrite Rulesライクな感じでJavaScriptを書き換える
Rephrase example
- コメントで書き換えルールを定義する
/* forall a f g. */
/* a.map(f).map(g) */
/* a.map(compose(f, g)) */
[1, 2, 3].map(add(1)).map(add(2));
// =>
[1, 2, 3].map(compose(add(1), add(2)));Other
Nitraにより皆様はパーサーや言語実装のエキスパートでなくても独自のDSLを開発することが出来るようになり、同時にエラーチェックやシンタックスハイライトといったIDEの機能を活用することができます
 2013-11-17 01-01-35.jpg)