power-assert 
5分ぐらいでわかるpower assert
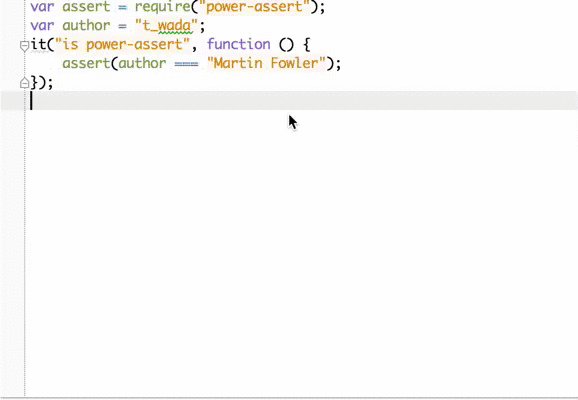
power-assert 

power assert
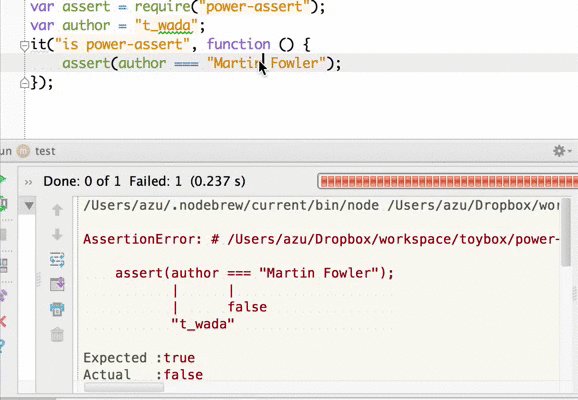
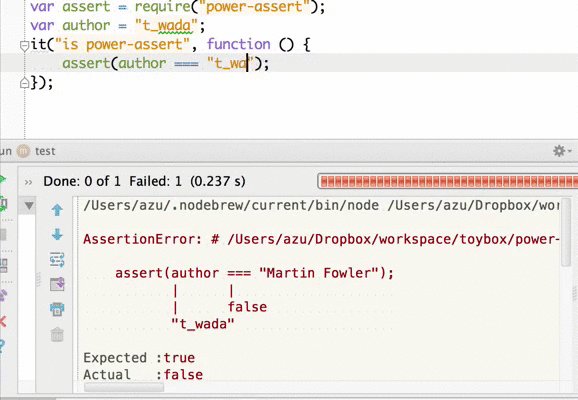
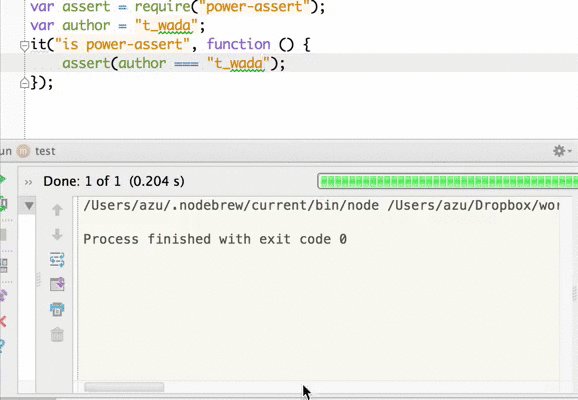
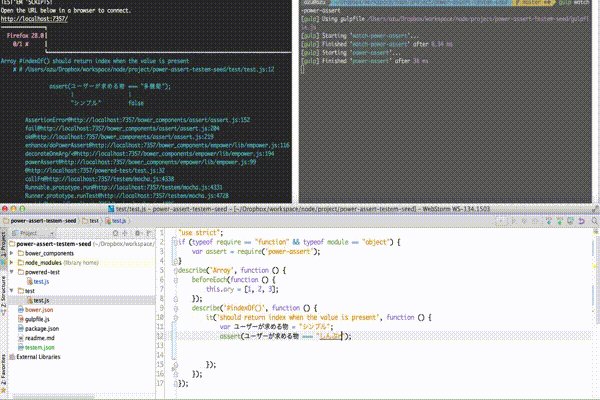
assert(a === b);のような単純なアサーションのみ必要十分- Assert失敗時(テストが通らなかった時)に分かりやすい情報を表示
- 沢山のアサーションを使い分けしなくていいというメリット
そもそも何故アサーションの種類が豊富なのか?
どうやって動いてるの?
- power assert !== アサーションライブラリ
- コードを変換したりするのでツールに近いテストツール
Work flow
- テストコードをpower-assert用に変換したコードを生成
- power-assert化されたテストコードを実行
- テストが失敗してる時は、ロードしてる
power-assertモジュールが整形してエラー情報を出力
実行環境
キホンはMochaをベースに考える
- Node.js
- ブラウザ
- Browserify
Node.js
- 一番お手軽
- azu/intelli-espower-loader
mocha --require intelli-espower-loader
ブラウザ
bower install power-assert- gulp or Grunt で テストコードをpower assert化
- power assert化(変換した)テストコードをブラウザで読みこんで実行
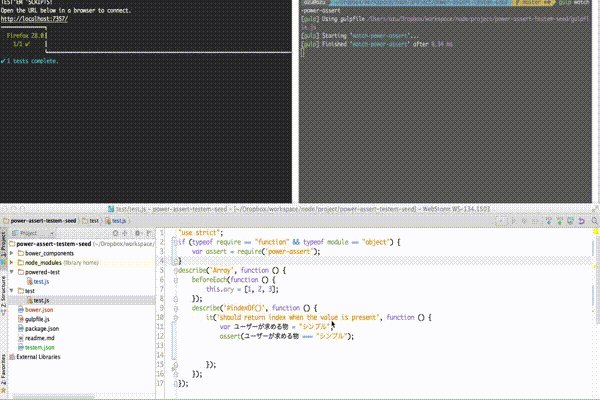
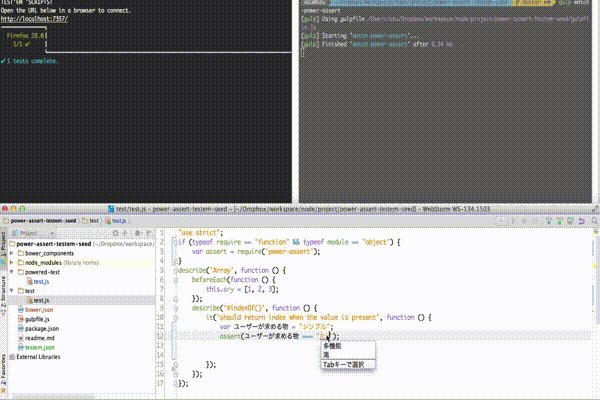
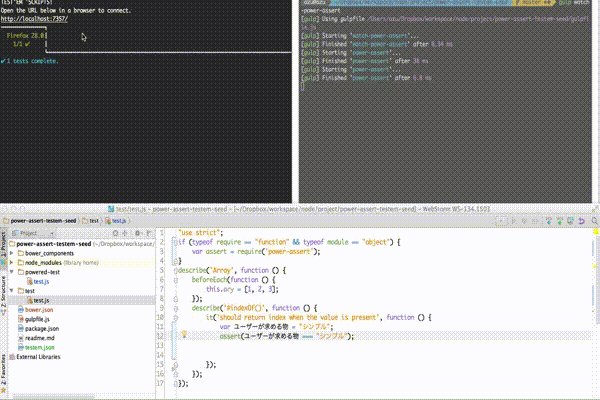
- Example Project: azu/power-assert-testem-seed
ブラウザ on testem

- Testem 経由でブラウザテスト
- ファイル監視はgulp
Browserify
node.jsをブラウザ向けのコードに変換するツール
power assert + Browserify
- テストコードもnode.jsとして書ける
- Browserifyの変換プラグインとしてのpower assert
- espowerify
- Browserifyで変換したテストコードをブラウザで実行
Browserify + Karma
- karma-browserifast
- KarmaのプロプロセッサとしてBrowserifyで変換出来る
- 変換とファイルの監視はKarmaに任せる
- Example Project: azu/power-assert-karma-seed

まとめ
- power assertは単純な
assertだけでも十分なエラー情報を出すツール - テストコードを変換する処理が必要
- Node.jsの場合は気にならない手間
- ブラウザはちょっと準備が必要
- power assert is everywhere!