世界のJavaScriptを読もう @ 2012
Presenter Notes
自己紹介
- Name : azu
- Twitter : @azu_re
- Website: Web scratch, JSer.info, MemeTodo, prog*sig
Presenter Notes
テーマ
調べる方法を知る
- JavaScriptは調べるとやり方が見つかることが多い
- 古いものと最近のものがまざってる
- ごく最近〜未来のものは見つけにくい
- 以下の総集編的な内容
Webの動きはとても早いので、調べ方を知る
Presenter Notes
目次
- 見る(何を見る、どこを見る)
- 知る(何を知りたい、探す、情報の取捨選択)
- 学ぶ(何からどう学ぶ、学習方法)
Presenter Notes
序章 導入
Presenter Notes
JavaScriptとは
JavaScriptはもはやブラウザだけのJavaScriptではない
- クライアントサイド
- Web
- ネイティブアプリ
- Windows8、Titanium
- node.js
- クロスプラットフォームなツール用としてもいける
- サーバサイド
Presenter Notes
JavaScriptの変化
- JavaScriptは制限された言語?
- マルチコア(RiverTrail)、GPU(WebCL)
- ファイル操作、Device APIs: see Mobile Device APIs
- バイナリ
- 固定型(e.g. Typed Arrays)
- スレッド(e.g. Web Workers)
- WebSocket
- JavaScript自体ができる幅も広がってきた
- HTML5 via HTML5, きちんと。
- HTML4 文章が目的
- HTML5 アプリケーションが追加
Presenter Notes
JavaScriptの変化
- The evolution of the web - ウェブの進化
- ブラウザと共に変化が激しい時期
- 近年のJavaScript環境の変化は急速
- 一年で常識が変わる事もあるレベル
- 動作プラットフォームの多様化
- モバイル、サーバサイド
- テストの変化
- なので、変化に対応できるように調べ方を知る
Presenter Notes
例) JavaScriptのテストの変化
DialyJSのアンケートから
JavaScriptのテスト利用率
2009 | 2010 | 2011 | |
YES | 46(32%) | 401(34%) | 1185(48%) |
NO | 96(68%) | 778(66%) | 1619(52%) |
via DailyJS : JavaScript Developer Survey
This table was created with Compare Ninja.
Presenter Notes
利用されてるテスティングフレームワーク
Presenter Notes
2009年

Presenter Notes
2010年

Presenter Notes
2011年

Presenter Notes
ライブラリの簡単な補足
- JsUnitTest < 元々はPrototype.js依存
- unittest.js < script.aculo.usのユニットテスト
- JsUnit =port=> jqunit(JsUnit互換) -> QUnit
- Jasmine (Pivotal Labs)
- JsUnit (Pivotal Labs)
- Screw.Unit (Pivotal Labs)
Presenter Notes
今のテスト環境について
- QUnit - XUnit系
- Jasmine - RSpec系
テストの実行環境
- ブラウザ(IE,Firefox,Chrome,Opera…etc)
- PhantomJS, Webkitを利用したもの
- Node(V8)
- SpiderMonkey,Rhino などのコンソール
- テスト実行環境ホスティングサービス
Presenter Notes
テストの補助ライブラリ
テストに便利なモックなど補助機能等を提供
- QUnit-TAP - TAP出力
- Sinon.jS
- Ajaxmock
テスティングフレームワーク
全部入りの環境を提供してくれる
- mocha
- Buster
- JSTestDriver
Presenter Notes
テスト環境の変化まとめ
- まだまだテスティングツールが変化している
- 2011年はNodeで動くものが続々登場
- 今よりいいものが出てくる可能性
Next: 新しいものを見ていく方法
Presenter Notes
見る・Watch
Presenter Notes
ソーシャルサービス
- JavaScriptな人はTwitter利用者が多い
- ベンダー公式アカウントも
Presenter Notes
はてなブックマーク
ユーザーで追う
- id:vantguarde - 標準化, Webkit, Web全般
- id:Rockridge - Firefox
- マイホットエントリー(newはてブ)
- 「お気に入り」ページの閾値反映版RSSを配信するCGI
タグで追う

- 基本はフィルターなし
- 1Userのブックマークが大事
- 新しい事との出会いは1ブクマから始まる
Presenter Notes
Pinboard

- Deliciousと入れ替わりに利用者増加
- 有料であるからか、質も高め
- 新しい話題も多くブックマークされている
- メインは英語だが日本語のものも多め
- Deliciousは中国、ロシア利用者もポツポツいた
- Deliciousは古いもの内容混ざりごちゃごちゃ
Presenter Notes
SNS , ソーシャルニュース
- reddit 掲示板+ソーシャルニュース
- SlideShare スライド共有
- coder.io リンクアグリゲーター
- Top News - Echo JS Hacker Newsスタイルのソーシャルニュース
- @azu_re ME!
- @dalmaer member of functionsource.com
- @jsgoodies by @kuvos
- @jscentral by Dr.Axel
- @github_js github bot
Presenter Notes
定期配信型のサイト
メールマガジン
Web版もあるが、メールマガジンとして立ち上がったもの
- JavaScript Weekly by Cooper Press
- HTML5 Weekly by Cooper Press
- Dart Weekly by Cooper Press
- Web Design Weekly - Design,CSS
- CSS Radar Newsletter - 日本語 ,UX,UI,CSS,JS
Presenter Notes
ブログ
- News Links by Unformed Building - 日本語,CSS,Web
- Peter Beverloo - Webkit,Chrome
- Bit Stampede - Firefox,MDC
- W3C Blog - W3C Life, 週間のW3Cサマリ
- The WHATWG Blog - WHATWG, W3Cの週間サマリ
- Web標準Blog | メソッド | ミツエーリンクス - 月間のWeb標準
- W3C HTML - HTML via W3C Blogs
- CSS WG Blog and CSS3.info via W3C Blogs
- JSMag - 月間の有料JS電子雑誌 + 不定期News roundup
- Badass JavaScript - 週間のJavaScript情報
- JSer.info - 週間のJavaScript情報
Presenter Notes
乱立するまとめサイト
- ブラウザのアップデート頻度が増加
- Webの変化が急速化
- Webの情報量の増加
- SBMがまとめ役を保てなくなった
- まとめ役が求められた
- => Weekly系、小さくまとめるソーシャルニュースサイトが乱立
Presenter Notes
今年のブラウザアップデート
- FirefoxのRapidリリース
 via Timeline of web browsers - Wikipedia, the free encyclopedia
via Timeline of web browsers - Wikipedia, the free encyclopedia
Presenter Notes
ブラウザ年表
他のブラウザもアップデート頻度は徐々に上がっている
Presenter Notes
見る(購読する)とは...
- 全てのRSSを読む必要はない
- 軽く目を通しておく程度でいい
- まとめサイトなどを上手く利用して見る
- 同じ情報が複数のサイトで出てきたならそれは重要
- 複数の情報源を目を通す
Presenter Notes
RSS購読フロー
自分の場合
- 忘れないように何度も同じ記事がRSSにでてくる仕組み
- 重要なものほどRSSに出現することが多くなる
- 流し読みな記事もTwiterへ投稿
- フォロワーが興味を持ったもの => 少なくても需要があった記事 => 読んでおいたほうがいい記事
Presenter Notes

Presenter Notes
見る-まとめ
- JavaScriptの情報量は膨大
- 新しいものだけに絞っても多い
- 効率よく見ていく
- 詳しい人を追って見る
- まとめサイトを見る
- 全てを見るのは無謀
NEXT : 知りたいことを知る方法
Presenter Notes
知る・know ・探す・Search
Presenter Notes
JavaScriptで知りたいことを調べる方法
- JavaScriptの機能について
- 目的の挙動をするメソッドの探し方、メソッドの使い方
- JavaScriptライブラリについて
- jQuery APIの使い方、ライブラリ内部の動作を調べる
- JavaScriptの速度、ベンチマークについて
- どの方法が早いのか、どうやるのが最適なのか
Presenter Notes
調べる前にググれ
まずは何事もググる!!!
ググるは調べるに入らないぐらい自然な習慣
- JavaScriptの多くはググるだけで先例が見つかる、使い方が書かれている
- 読む、試す で多くの場合は解決できる
- JavaScriptの高速化、ベンチマークについてはそのまま鵜呑みにしてはいけない
- 使い方などに比べて、自分で試さないで満足する場合が多い
- 昔は正しかった、けど今は異なる という場合も多い
- JavaScriptエンジンorブラウザの性能は日進月歩
Presenter Notes
間違いが広まる実例
- JavaScriptを高速化する6つのテクニック | エンタープライズ | マイナビニュース
- 間違った翻訳がいつまで修正されない例
- javascriptの高速化テク:三浦仮想研究所
- 高速という文字に釣られてる例
- JavaScriptにおけるオブジェクト生成の高速化の話 - namusyaka日記
- 間違いであることに気づいて自分で調べる例
自分で動かして比較するのが正しい
Presenter Notes
JavaScriptの機能についての調べ方
Presenter Notes
リファレンスサイトを利用して調べる
- Mozilla Developer Network とてもお世話になる
- localmdcにダウンロード版も存在
- JSAPI - JavaScript Reference Manual 最速検索
- MSDN
- 日本語版はなかったことにする
- Dottoro
- 他ではあまり見ないマイナーものについても載っている
Presenter Notes
ECMAScriptの仕様書を当たる
- Annotated ES5
- ES5仕様書の見やすいWebページ
- Under Translation of ECMA-262 3rd Edition
- ES3仕様書の日本語訳
- ECMA-262第5版 日本語訳
- まだ未完
- All Standards and Drafts - W3C - DOM仕様など
Presenter Notes
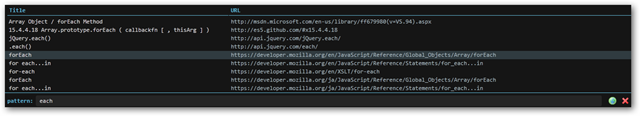
JSReferenceで串刺し検索
- JSReference (keysnail プラグイン)

リファレンスサイトや仕様書などをインデックス検索
対応サイト
- developer.mozilla.org
- jp.developer.mozilla.org
- www2u.biglobe.ne.jp/~oz-07ams/prog/ecma262r3/
- api.jquery.com
- es5.github.com
- msdn.microsoft.com
Presenter Notes
ブラウザの対応機能を調べる
書いて試すのが確実だが...
- Mozilla Developer Network
- When can I use... Support tables for HTML5, CSS3, etc
- ブラウザが対応している機能についてまとまっている
- iOSやAndroidについても記載されてる。
- 更新が頻繁で最新のバージョンについても書かれている
- ECMAScript 5 compatibility table
- ES5の機能についての対応表
- ECMAScript Support Matrix
- ECMAScriptとJavaScriptのバージョンの対応関係がわかる
Presenter Notes
書いて試す
- jsdo.it KAYAC
- jsFiddle 高機能
- JS Bin no iframe
- Paste HTML Single Web Page
- dabblet.com CSS
- CSSDesk CSS
Presenter Notes
ライブラリを調べる
Presenter Notes
ドキュメント or ソースコード
APIドキュメントを読む
ソースコードを読む
- jQuery source viewer
- JS API info
- jQuery, Dojo, Mootools ,Underscore, YUI
- メソッドごとにソースを表示
- JS Libs Deconstructed
- jQuery, Prototype, MooToolsのソースコードの構造
Presenter Notes
実行速度・ベンチマークについて
- 自分でベンチマークを書くことが大事
- ブラウザ事に特徴が違う
- ブラウザアップデート後も再利用できるようにする
- jsPerf
Presenter Notes
知る・探す - まとめ
- ググれ
- 動かして確認しろ
- リファレンスだけではなく仕様書も参考になる
- ECMAScriptの仕様書はコンパクト
- ベンチは再利用できるようにする
NEXT: JavaScriptを学ぶ方法
Presenter Notes
学ぶ
Presenter Notes
何故JavaScript自体を学ぶか
- jQueryが便利だから生JavaScript書くのがだるい
- 今はCoffeeScriptなどが人気
- あえてJavaScript自体を知る必要はあるの?
Presenter Notes
JavaScriptという枠
JavaScriptはJavaScriptで書かれるとは限らない
別言語からの変換
- altJS
- 別言語からJavaScriptへ変換するものをまとめたサイト
- 例)
- CoffeeScript
- GWT Java -> JavaScript
- Script# C# -> JavaScript
- Emscripten
Presenter Notes
JavaScriptに別言語で入門する弊害
jQueryという別言語...
- jQuery語
- 「jQueryでできて、JavaScriptでできないことは何ですか?」
- プラグインモンキーになりやすい
- jQueryを枠を出たJavaScriptの問題を解決できない
- CoffeeScript語 new
- "JavaScriptのGood Partsを集めたもの"
- JavaScriptに存在しないclassを持っている
- classという言葉がJavaScriptに変換した際に持つ意味合いの違い
- JavaScriptはprototype
- CoffeeScriptだけでは本質までは見えない
Presenter Notes
JavaScriptの本質を知る必要性
- JavaScript以外で書けても実行時はJavaScript
- SassでCSSの表現の本質が変わらないのと同じ
- 結局はJavaScriptを知らないと解決できない問題が存在
Presenter Notes
JavaScriptを学ぶ
Presenter Notes
書籍から学ぶ
-
サイ本
-
- サイ本よりは読みやすく、普通の書籍よりも情報量も多め
- JavaScriptパターン
- JavaScript: The Good Partsより説明がわかりやすい書籍
- テスト駆動JavaScript
- 学習テスト
- JSTestDriverについて最も詳しい
- JavaScript自体についての解説も書かれている
初心者向けの決定版はまだわからない
Presenter Notes
書籍の読み方
英語が読めない人向け、英語技術書の読み方 | Web scratch
- 章ごとなどノルマを決めて読む
- 節ごとにメモを取る
- 既知の事についてのメモは手を抜く
- 気になることを調べてリンクを貼る
- インプットアウトプット
- 読む
- 理解
- 書く
Presenter Notes
学習テスト
学習テスト via Test-Driven JavaScript Development
- 外で学んだ知恵の定着
- 他人のコード・論文・書籍からえた知恵の学習テストを書くと頭に定着しやすい
- 奇妙なふるまいの調査
- ブラウザの奇妙なふるまいにハマった時に対処法を学習テストに記録しておくと、同じ所でハマる事はなくなる
- 新しいブラウザの調査
- 書きためた学習テストは、新しいブラウザのふるまいの調査に流用できる
- フレームワークの調査
- 新たに導入するフレームワークはまず学習テストを書いてみる
- 本番コード前にフレームワークの使い方が身につく
Presenter Notes
オンラインのチュートリアル
- Eloquent JavaScript
- 書籍版も、海外では鉄板的に
- JavaScript Garden
- 日本語版も完成したので必読
- A re-introduction to JavaScript
- 中途半端な訳になってるが...
- 実践JavaScript
- 他言語をやってた人にちょうどいい
-
連載:これでできる! クロスブラウザJavaScript入門|gihyo.jp … 技術評論社
- 実践JavaScriptと同じくos0xさんの連載
-
JavaScript入門講座のスライド
- JavaScript入門-読むべきサイト - prog*sig
なども参考に
Presenter Notes
コードリーディング
- 他人のコードを読む(コードリーディング)
- 読むためのツール
- Wget(解説: Site Reading - 4 Code Reading)
- WebStorm(JavaScript IDE)
- Dafizilla ViewSourceWith :: Add-ons for Firefox
- Phoenix :: Add-ons for Firefox
- Fiddler(Web Debugging Proxy)
- dynaTrace
- デバッガー(Firebug,Web Inspector,F12,Dragonfly)
- 読むものを決める
- 誰がどういう目的作成したもの
- 興味があるライブラリ
- 読むためのツール
Presenter Notes
コードを読んで取り込み書きだす
- 読む目的を定める
- 先になぜ読むのかを決めておいた方がいい
- 新しいことを知る
- いいところをパクる
- パターンを知る
- クロスブラウザ対応処理(バットノウハウ多いけど)
- 知ったことを取り入れたコードを書く
- 書いて自分のものにする
- 車輪の再発明で学ぶ
自分の場合は、コード = Greasemonkeyで有ることが多かった。
Presenter Notes
コードの質
- 実行速度
- ブラウザの変化の影響を受けて速度も変化
- jsPerf を活用
- 可読性
- JavaScriptは自由にかけるので注意
- JavaScriptのいろいろなコーディングルールをまとめてみた
- 保守性
- 自由にやりすぎると扱いにくくなる
- モジュール
- クロスブラウザ
一般的なWebサイトなら速度よりも可読性や保守性を優先した方がよい場合も多い。
Presenter Notes
まとめのまとめ
- 見る(何を見る、どこを見る)
- Web, ブラウザのアップデートも高速化
- 新しい情報がどんどん増えている
- ソーシャルサービスやSBMなどを上手く使って情報を得る
- メールマガジンや週間のまとめサイトが急増
- 知る(何を知りたい、探す、情報の取捨選択)
- とりあえずぐぐってみる
- 何が正しい情報なのかを知る
- リファレンスサイトなどを上手く使う
- テストケースやベンチマークは今を知るツール
- 学ぶ(何からどう学ぶ、学習方法)
- JavaScriptの本質を学ぶ事は大事
- 学習テスト
- 書いて学ぶ
- コードリーディング
Presenter Notes
おわり
Presenter Notes
For Question
Presenter Notes
Pivotal Labsとは
- シリコンバレーのソフトウェア会社
- Job DescriptionにTDDと書くぐらいテストが浸透してる
テストは必須。テストが無いなんて考えられないという感じらしい。なので,テストツールを自前で作ったりしてるらしい。 @gokingのシリコンバレー土産話 Pivotal Labs - Togetter
 via
via 