JavaScript Test Runner Tips
- JavaScript Test RunnerのTips
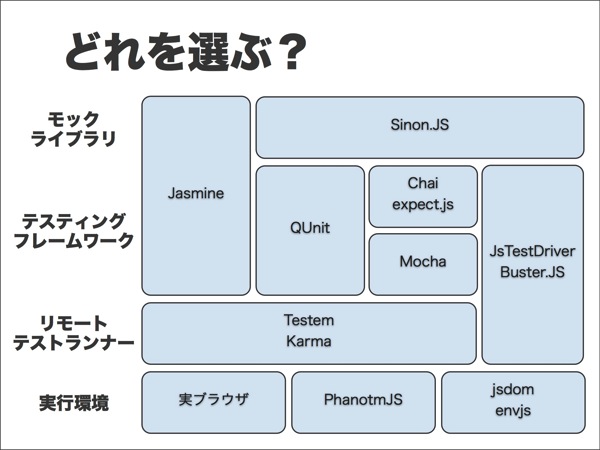
- Mocha
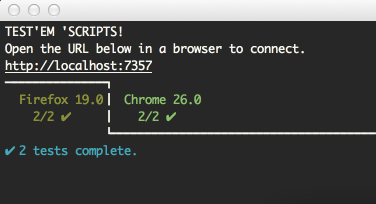
- Testem
- Karma
Mocha
- 実質的な覇者
- Test Runnerやツールのサポートが多い
- テストの枠だけ提供
- アサーションとかは自由に組み合わせる
- chai, should, expect ,power-assert
mocha.opts
- mochaのオプション(引数)を設定ファイルとして書ける
- 何故か
./test/mocha.opts固定…
mocha.opts ユースケース
- ブラウザとNode.jsで同じテストを使いたい
mocha.optsでglobal.に値をいれてしまう
e.g.) promises-book/test/mocha.opts
global.XMLHttpRequest = require('w3c-xmlhttprequest').XMLHttpRequest;
global.Promise = require("ypromise");グローバル拡張をして、ブラウザとNode.jsで同じコードを使える
mocha hack
- mochaは色々なツールで使われる
- 内部で使ってるのにmochaに引数を渡せないツールもある
- デフォルトで
--check-leaksにされると拡張ができない - => グローバルオブジェクトの
mochaから潰せる
if (global.mocha) {
global.mocha.checkLeaks = false;
}test bed
- テストを動かす場所を簡単にカスタム出来る
- testemで任意のHTMLでテストを動かす方法とJavaScriptデバッガ連携 | Web scratch
- => サポートされてないものもサポートしやすい
- デバッグツールもウェブサイトで使ってるものが大体通用する
setup/teardown
"before_tests"、"after_tests"- テストの実行に対するsetup/teardownがある
- プロプロセッサ等の変換等も対応しやすい
on_exit"でゴミ掃除もできる
testem
- 真っ当
- Node.jsのテストも一緒に動かせる
- サンプルがドキュメントになってる
- testem2?
Karma
- Angular.JS(本体)でjs-test-driver使いたくない
- => Karma誕生(testacular)
- 癖がある、大きくて早い
- オプションがとても多い
- Googleプロダクト依存の払拭ができてない
プリプロセッサ
- Karma - Preprocessors
- テストを実行前に処理する拡張機能
- altjsの変換をしたりできる
- 当たり前だけどsourcemap対応してる
sourcemapスタックトレース
- 通常のsourcemapはエラー時のスタックトレースまでは変わらない
- Karmaはsourcemapを使ったスタックトレースの書き換えをサポートしてる
- 変換するときのファイルに
file.sourceMapというものを追加してあげればいい

=> スタックトレースサポート版

類似
- evanw/node-source-map-support
- V8のスタックトレース拡張を利用
- エラーを取得して無理やりスタックトレースを書き換える
Future of Karma
- The Nearest Future of Karma - Google ドライブ
- よりオープンな開発へ
- より安定したテストフレームワークへ
- セマンティクスなバージョン(semver)
- PluginのためのAPIを固定する
- よりよいE2E test