WebStorm指南書
Presenter Notes
自己紹介

- Name : azu
- Twitter : @azu_re
- Website: Web scratch, JSer.info, MemeTodo, prog*sig
Presenter Notes
WebStorm

- HTML/CSS/JS 対応のIDE
- JSON/Node/CoffeeScript/SCSS/LESS/HAML
- Windows/Linux/Mac クロスプラットフォーム対応
- Jetbrains製のIDE
- Intelli J,PHPStorm, RubyMine, AppCode などの姉妹品
$69$49 / 年間 (2012年2月中)- 1年間有効でその間のアップデートは無償
- 1年間有効でその間のアップデートは無償
- シェアウェアだが使う価値がある
Presenter Notes
アジェンダ
ここがすごいよ WebStorm
- 静的コード解析
- 補完機能
- コード整形/コードスタイル
- Quick Fix/Refactor/Debugger
- Code Inspections, JSLint, JSHint
- バージョン管理システム連携
- Git,Github
- 最新のWebへの追従
Presenter Notes
WebStorm利用環境
- Mac OSX 1.0.6.8 & Windows Vista, 7
- WebStorm 4 EAP-114.158 を利用
- EAP - Early Access Preview builds
- つまりα版なので、まだ変更があるビルドバージョン
- EAPは30日以内に次のビルドがリリース
Presenter Notes
まず最初に検索
Presenter Notes
機能の検索
Find Action(Ctrl+Shift+A)

機能を説明する際に、ショートカットキーよりもAction名で説明したほうが分かりやすいので、まず最初に覚える。
- コマンドを検索する
- 最初に知っておくとやりたい事が見つけやすい
- 大抵適当な英語でやりたい事が見つかる
Presenter Notes
設定の検索

UIは英語だが、検索がよくできてるのでなんとかなることもある
- 設定の目次だけではなく、中の項目も検索範囲に含まれる
- 設定の解説は左下のヘルプボタンで見られる

- Lint系の機能はその場から無効化もできるようになっている
Presenter Notes
設定項目のヘルプ(解説)

左下のヘルプボタンから直接項目のヘルプが見られる
- WebStormのヘルプはきちんと書かれている
- Getting Help
- オンラインでもヘルプは閲覧できる
Presenter Notes
ヘルプその他
- JetBrains WebStorm Support
- フォーラム検索
- WebStorm Docs & Demo
- ショートカットチートシートや動作デモが置いてある
- PhpStorm & WebStorm FAQ
- よくある質問がまとめられている
Presenter Notes
ショートカットキーの設定

- デフォルトでプリセットがいくつか用意されている
- マウスクリックなどに対しても動作を設定できる
- Vim風の動作はIdeaVIMプラグインで
- 最近になってJetBrains / ideavimと公式プラグイン化
- 設定(ショートカット以外も含めて)はExport/ImportでOSを超えた環境移行できる
Presenter Notes
スライドの見方

- スライドでは コマンド名(仮ショートカットキー) という表記をしてる
- 環境(OSもある)によって違うので基本的にAction Nameベースで解説
Presenter Notes
WebStorm Feature
Presenter Notes
静的コード解析
- JavaScriptのコードを静的解析して構造化
- ファイル間を超えてコードが構造化される
- この静的コード解析によりWebStormのいろんな機能が機能する
- .ideaディレクトリにキャシュされる
- コード補完の候補にも利用される
Presenter Notes
コードのアウトライン
Structure

- Structureパネルでコードのアウトラインを表示
Presenter Notes
宣言元へのジャンプ
Jump to Source(Ctrl+B)

- カーソル位置にある関数や変数から、宣言してる場所までジャンプ
- ファイル間を超える宣言元へ移動できる
- コード把握/コードリーディングに最適
Presenter Notes
関数/変数の利用箇所を検索
Find Usages(Alt+F7)

- 指定した変数や関数を利用している場所を一覧表示
- Jump to Sourceの逆の役割
- 静的コード解析の結果が利用されるので、単純な辞書検索ではない
- 検索対象のスコープ(プロフジェクト/ファイル/ディレクトリ)を指定できる
Presenter Notes
補完機能
Completion


- ネイティブの機能もコードとして書かれたものが補完候補になっている
- 自分で補完候補の追加もできる
- (JSDoc形式の)JavaScriptを書くだけ
- WebStormのコード補完に新しく候補を追加する方法
Presenter Notes
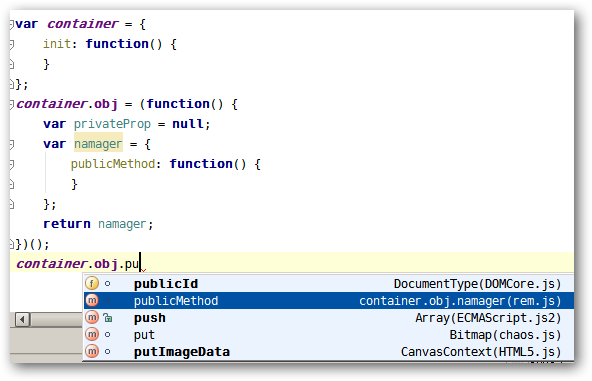
静的コード解析とコード補完
e.g.) container.obj.publicMethod()の補完

1 var container = {
2 init : function(){
3 }
4 };
5 container.obj = (function(){
6 var manager = {
7 publicMethod : function(){
8 alert("Public");
9 }
10 };
11 return manager;
12 })();
Presenter Notes
ステートメント補完
Complete Current Statement( Ctrl + Shift + Enter)
現在いるステートメントを補完して終了する
以下なら、セミコロンを補完
1 var hoge = fuga || ''
2 // => After
3 var hoge = fuga || '';
以下なら、{};を補完
1 var fn = function ()
2 // => After
3 var fn = function () {
4 // |カーソル|
5 };
以下なら、{}を補完
1 if(typeof foo === "undefined")
2 // => After
3 if(typeof foo === "undefined"){
4 // |カーソル|
5 }
Presenter Notes
コード補完まとめ
- ECMAScript/DOM/ブラウザ独自のオブジェクトに対応
- E4X/ECMAScript6(traceurCompiler)/WebGL
- 開いているプロジェクトのjsコードも静的コード解析をしてコード補完される
- プロジェクトに依存しない独自の補完候補も追加可能
- JavaScriptのコードを書いて設定の“JavaScript Libraries”に追加するだけ
- JSDocライクに属性を指定できる
- WebStormのコード補完に新しく候補を追加する方法
- JavaScriptのコードを書いて設定の“JavaScript Libraries”に追加するだけ
- Complete Current Statementでステートメントを補完して完了できる
- ショートカットを叩くだけで、次のステートメントに入れるのでリズムができる
Presenter Notes
コード整形/コードスタイル
Reformatting Source Code( Ctrl+Alt+L)

- HTML/CSS/JavaScript/CoffeeScript/SCSS/LESS/JSONなどのフォーマットに対応
- コーディングスタイルが統一しやすい
Presenter Notes
コード整形/コードスタイル

- コード整形の形式は設定で細かく指定できる
- 自分でコーディングルールを考えるよりコードスタイルを設定した方がいい
- コーディングスタイルが崩れにくい + Code Inspectionsと連携して安全
- WebStorm 4EAPではCoffeeScript整形時に崩れる問題が直ってる
Presenter Notes
Quick Fix/Refactor/Debugger
Quick Fixes(Alt+Enter)

- コードでおかしな所にはマークが付く
- Alt+Enterで 修正方法 を提案してくれる

- 間違い のみじゃなくてスペルミスやif文のマージやいろいろ提案される
Presenter Notes
Quick Fix/Refactor/Debugger

| Function | Keyboard shortcut | Use this shortcut to... |
|---|---|---|
| Rename | Shift F6 | 変数や関数名やファイル名等を参照してるもの全てリネーム |
| Change Method Signature | Ctrl F6 | 選択したメソッドのシグネチャーを参照してるもの全て変更 |
| Move | F6 | Move a selected class/package/static member to another package/class and correct all references. |
| Copy | F5 | Create a selected class/file/directory copy in the same or different package. |
| Clone | Shift F5 | Create a selected class copy in the same package. |
| Safe Delete | Ctrl Delete | Usageをチェックして、安全にファイル/変数を削除する |
| Extract Method | Ctrl Alt M | 選択してるコードをメソッドにする |
| Extract Variable | Ctrl Alt V | 選択してる式の結果を変数にする |
| Introduce Parameter | Ctrl Alt P | 選択してる式の結果を関数のパラメータにする |
| Inline | Ctrl Alt N | 選択してる変数やメソッドを利用してる場所をインライン化したものにする |
Presenter Notes
Quick Fix/Refactor/Debugger
Refactor This(Ctrl+Shift+Alt+t)

- WebStorm 4あたりから使えるようになった
- 基本的には同じだけど、メニュー経由しないで使える
Presenter Notes
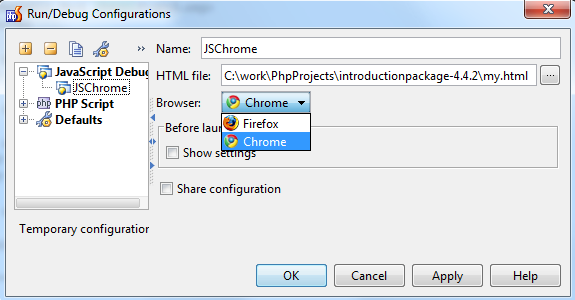
Quick Fix/Refactor/Debugger

Firefox/Chromeが対応

WebStorm内にブレークポイントを貼って実行できる
Presenter Notes
Code Inspectionsの種類
| 種類 | Lintの厳しさ | Lintの種類 |
|---|---|---|
| Intections | うるさくない程度、解決策も提案 | HTML/CSS/JS等対応 |
| JSHint | JSLintより優しい、たまにうるさい | JavaScript |
| JSLint | 厳しさ : ダグラス | JavaScript |
- Code Inspectionsは併用可能
- Intections+JSHintみたいなのも可能
- コードを書きながらベストプラクティスを学べる
Presenter Notes
バージョン管理連携
WebStormが対応してるバージョン管理システム
- Local History(ローカルの変更履歴)
- Git
- Mercurial
- SVN
- SVN 1.7(WebStorm 4 EAP)
- THF
- Perforce
- CVS
Gitしか使ってないのでGit周りについて
Presenter Notes
Git
- 基本的なGitコマンドは行える

Presenter Notes
Git

コードにgit blameを表示する感じ
- .gitを直接Webからインポート
- WebStormがSSHクライアントを持っているので、Windowsでの自動パスワード入力が楽
- Githubに対応
- Githubアカウントにログイン
Presenter Notes
Github連携
Clone repositories from GitHub

自分のアカウントでログインしてcloneできる
Publish your projects on GitHub

- WebStormのプロジェクトをそのままGithubに公開できる
- Markdownプラグインもあり、WebStorm内でGithubへの公開まで完結する
Presenter Notes
Gist連携
Share code snippets through Git gists

コードを選択してる状態で右クリックからGistへコードを公開できる

公開ダイアログも丁寧な作り
Presenter Notes
WebStorm 4 EAP
Presenter Notes
ECMAScript 6 (Harmony)

主たる意味は構文的なサポート。まだまだ完全ではない
内部的にTraceurが使われてる
- 分割代入
- let , const
- for of
- Quasi-literals
Presenter Notes
Project generation

- プロジェクト作成時にHTML5 boilerplateのようなテンプレートを導入できる
以前からあったもの
- File Template
- ファイル作成のテンプレート
- Live Template
- コードに挿入するスニペット的なもの
- 応用でZen Cordingで実装されてる

Presenter Notes
WebStormの楽しさ
- ES6のような最新の仕様へも対応していってる
- ワクワクする機能もどんどん入っていく
- Github連携
- Test,Code Coverageサポート
- 現在はJsTestDriverに対応している
- JavaScriptライブラリのドキュメント表示
- Webの流れは早いのでそれに対応していけるエディタ or IDEが求められる
Presenter Notes
Fin.
Presenter Notes
Slide Resources
- webstorm at gh-pages from azu/slide - GitHub
- 本日のスライド
- mhtml風にリソースをhtmlにまとめてるので、オフラインでも見られる作り
- adamzap/landslide - GitHub
- azu/landslide-theme - GitHub
- スライドジェネレーター
- Skitch

